みんなでプロ生ちゃんになる
(みんなで誰かになるブックマークレット・ジェネレーター)
キモいタイトルですが、・・・Twitterのサイトで全員一緒にプロ生ちゃんになるためのブックマークレットを作ることができます。 まあ、プロ生ちゃんでなくても、友利奈緒でも、うまるちゃんでも、福山雅治でも、好きな名前で構いません。 何故このようなものを作ったのか自分でもわかりません。
※ ウェブブラウザでのみ動作します。動作確認は、Windows 8.1/Chrome,IE11 です。
1.下の欄に好きな名前を入力します。仮にここでは「プロ生ちゃん」とします。
2.下の欄の文字を選択し(トリプルクリックが早いですね)、クリップボードにコピーします。
javascript:var a=document.querySelector("li#user-dropdown img.avatar").getAttribute("data-user-id"),b="a.ProfileHeaderCard-nameLink",h="div.DashboardProfileCard-name>a",f="プロ生ちゃん",d=["a .fullname","a.js-user-profile-link>b","div .QuoteTweet-fullname","li.ScrollBump a.js-user-profile-link","p.social-proof a.js-user-profile-link","div .ProfileNameTruncated-link","div.dashboard p.metadata a.js-nav",h,b],g=document.querySelector(b)?document.querySelector(b).innerText:document.querySelector(h)?document.querySelector(h).innerText:"",c=function(){var e=document.querySelectorAll(d.join(",")),t=document.querySelectorAll(".ProfileUserList a, .ProfileCard a, .DashboardProfileCard-content a, a.js-tooltip, img.js-user-profile-link"),r=document.querySelectorAll(".ScrollBump-title span");e&&[].forEach.call(e,function(e){e.innerText=f}),t&&[].forEach.call(t,function(e){e.setAttribute("data-original-title",f),e.setAttribute("original-title",f),e.setAttribute("title",f),e.setAttribute("alt",f)}),r&&[].forEach.call(r,function(e){e.innerHTML=e.innerHTML.replace(g,f)})};setInterval("c()",100),document.title=document.title.replace(g,f),c();
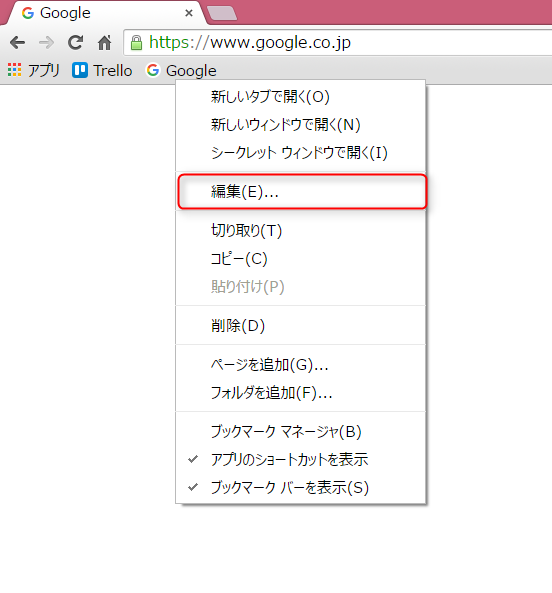
3.どこか適当なウェブサイトをブックマークに保存します。
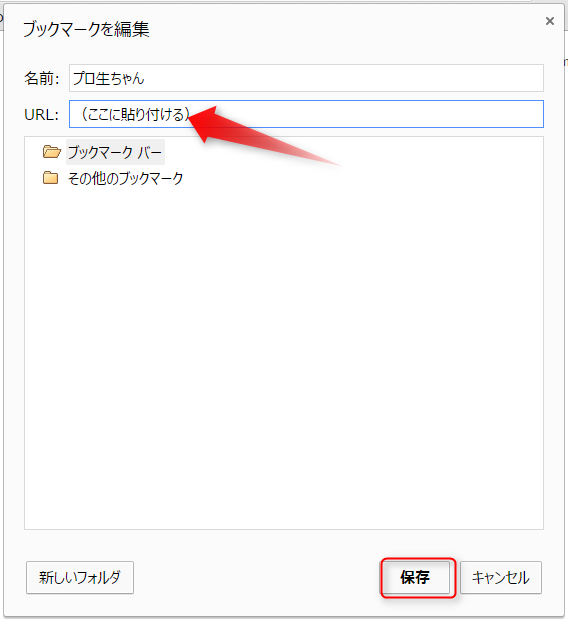
4.保存したブックマークを編集し、URL欄にさきほどコピーした文字を貼り付けて保存します。ブックマークの名前は自由に決めてください。


5.Twitterサイトでブックマークをクリックして、「プロ生ちゃん」で満たされた画面を堪能します。

アニメは終了してしまいましたが、もちろん「友利奈緒」でも構いません。「友利奈緒」にすると、かなりウザい感じが楽しめます。お好みでどうぞ。
